UI Design Tool
The UI Design Tool is a Godot 4 plugin that provides an intuitive UI design workflow directly in the editor. It allows importing and managing fonts, styling UI elements, and batch editing, enhancing the visual development process.
https://github.com/imjp94/UIDesignToolPreview Images



Streamlining UI Design in Godot with UI Design Tool
The UI Design Tool is a Godot Engine plugin designed to simplify and accelerate the user interface (UI) design process. Compatible with Godot 4.x, this tool provides an intuitive workflow for styling and managing UI elements directly within the editor viewport.
Key Features
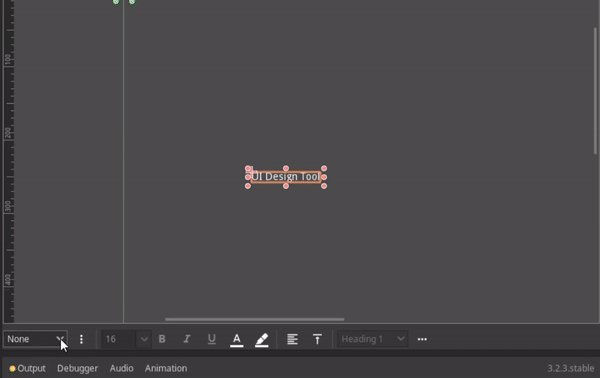
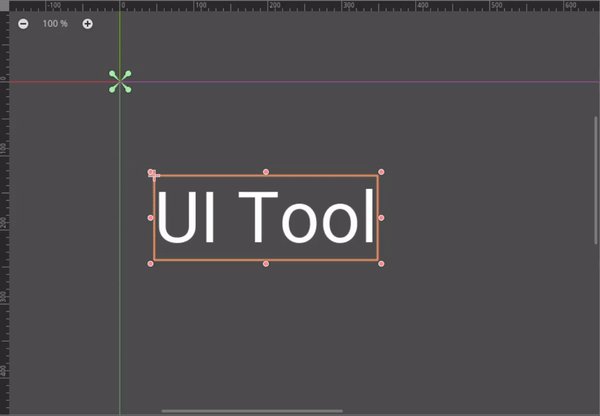
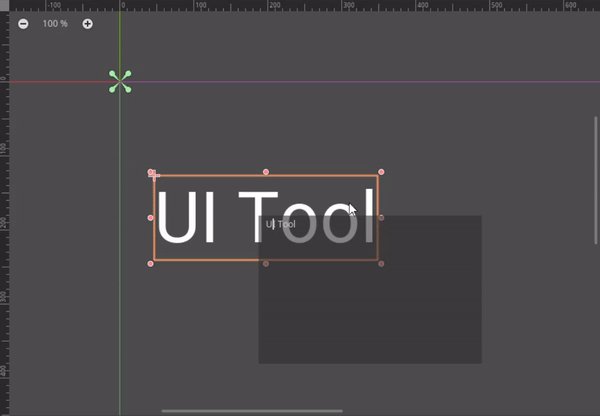
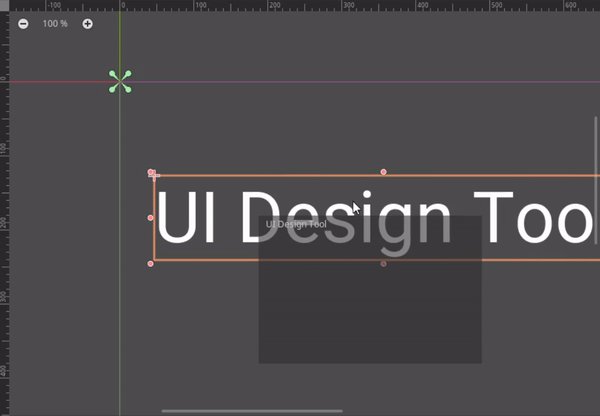
- Overlay Text Editor: Allows direct text editing on Control nodes with text properties.
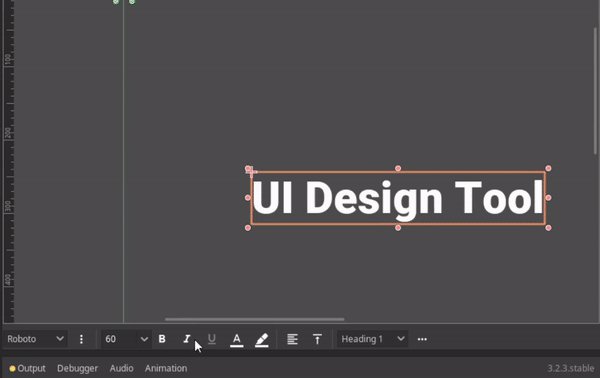
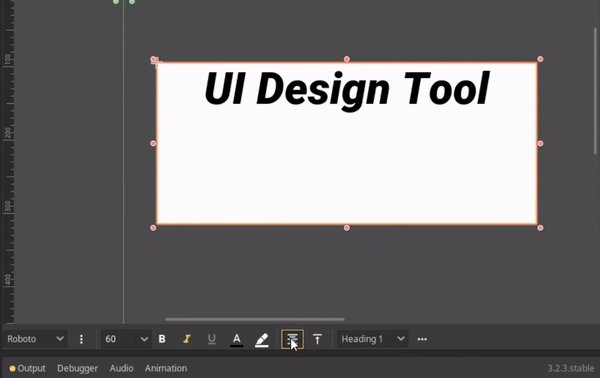
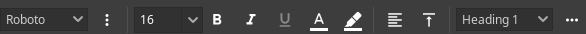
- Toolbar: Offers batch editing capabilities for various font properties such as font family, weight, size, color, and style.
- Font Management: Simplifies the import and management of TrueType fonts (.ttf), enabling organized font styling.
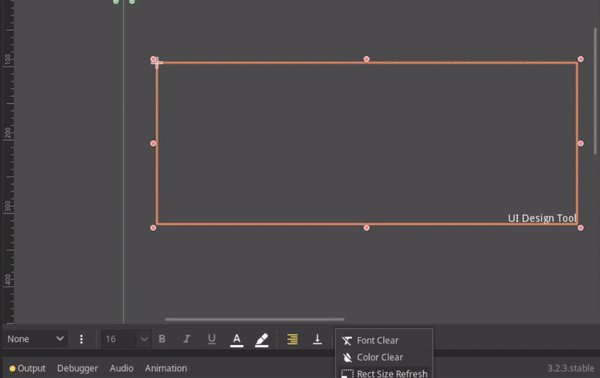
- Utilities: Includes tools to clear font settings and refresh the size of ColorRect nodes.
Installation and Usage
The plugin can be installed directly from the Godot Asset Library or manually by moving the addons/ui_design_tool directory to your project. After enabling the plugin in the project settings, a toolbar appears when a Control node is selected in the 2D viewport. The overlay text editor is activated by double-clicking on a Control node with text properties, allowing for instant text modifications.
Streamlined Font Handling
Importing TrueType fonts is made easy by selecting the root directory containing your font source directories. The tool supports various font weight and italic variations, automatically populating the font list in the toolbar based on the folder and file naming conventions.